This Project Has Not Released Any Files
The Inkscape interface is constituted of elements which are designed to make work simple, harmonious and contextual. It is composed principally of a single window in which drawings are created and manipulated. Within the window are particular components which it is important to identify in order to easily navigate the software.
Inkscapeのインターフェイスを構成する要素は、シンプルで均整が取れ、作業状況に適するようにデザインされています。そして原則的に、作業対象となるドローイングを内包する単一のウィンドウに収まるように構成されています。Inkscapeの操作に早く慣れるには、ウィンドウ内にある個々のコンポーネントを確認しておくことが重要です。

We may divide it into eight major areas:
ここでは以下の8つの主要なエリアごとに解説します。
![]()
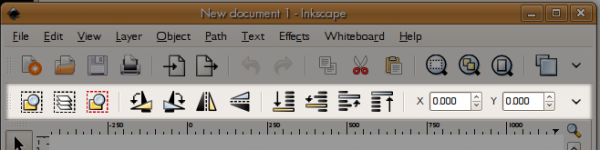
As in most GTK applications, the Inkscape Menu contains the essential functions of any program, those which concern the application itself: [New], [Open], [Save], [Export], [Quit], etc. The functions relating to drawing are also present in the Menu.
大多数のGTKアプリケーションと同じように、Inkscapeのメニューはどんなプログラムにも用意されている、そのアプリケーション自身を対象とした基本的な機能が含まれています。[New], [Open], [Save], [Export], [Quit], などです。またメニューには、ドローイングに関する機能も用意されています。
![]()
The Commands Bar is located at the top of the workspace directly underneath the Menu. It contains icons which are shortcuts to commands which are otherwise accessible from the menus or shortcut key commands. It also contains other controls for manipulating the document and drawing objects. For example, from the Commands Bar you can open a new or existing document, print, import an image, undo previous commands, zoom, open the dialog to adjust document properties, etc. It is possible to see all the functions by hovering over each one and reading the tooltips.
コマンドバーはワークスペースの一番上、メニューの直下に配置されています。コマンドバーにはアイコンが配置されており、それらはメニューやキーボードショートカットで実行できるコマンドへのショートカットとして機能します。また、コマンドバーにはドキュメントやドローオブジェクトを操作するためのコントロールも含まれます。たとえば、新しいドキュメントを作ったり、既存のドキュメントを開いたり、印刷したり、画像をインポートしたり、実行したコマンドを取り消したり、表示を拡大縮小したり、ドキュメントのプロパティを調整するダイアログを開いたりといった操作がコマンドバーを介して行えます。コマンドバーから利用できるすべての機能は、マウスオーバーで表示されるツールチップで確認できます。
There may be an arrow on the right side of the Commands Bar pointing down which you can click to reveal any command shortcuts that were not able to fit on the bar due to monitor size or resolution settings.
モニターの大きさや解像度の制限ですべてのコマンドアイコンが表示されない場合は、コマンドバーの右端に(下向きの)矢印ボタンが表示されます。隠されているコマンドアイコンにはこの矢印をクリックすることでアクセスできます。

![]()
The Toolbox, consisting of vertically aligned buttons located on the left of the window, is Inkscape's main editing control. It contains the basic set of drawing utilities, in particular for creating and editing shapes. There are controls for geometric shapes as well as free-form shapes and lines, text, and fills (colors and gradients).
ツールボックスは、ウィンドウの左側にある、縦にボタンの並んでいる領域(上の絵では横になっていますが)で、Inkscapeの主たる編集コントロールが配置されています。ドローイング用の基本的なユーティリティ(特に図形を作ったり編集したりするための)が用意されています。幾何学図形のほかに、自由形状、線、テキスト、塗り(色と階調)のためのコントロールもあります。
Located directly under the Commands Bar is the Tool Controls Bar.
ツールコントロールバーはコマンドバーの直下に配置されています。

When each tool is selected in the Toolbox, the Tool Controls Bar changes to show particular options associated with that tool. Depending on context, some of these options affect the selected object while some take effect only when drawing a new object; others can affect either existing or new objects.
ツールボックスでいずれかのツールを選択すると、ツールコントロールバーの内容が変化し、そのツールに関するオプションが表示されます。作業の状況に応じますが、オプションのいくつかは選択中のオブジェクトに作用し、いくつかは新しいオブジェクトを描くときにだけ影響します。そして既存のオブジェクトと新しいオブジェクトの両方に作用するものもあります。

The Canvas is the main workspace, and is the most central and important part of the interface, since it is here that the drawing is created and viewed. It is located in the middle of the window and is represented as a blank "page" with open space around it. By default, there is a Ruler above and a Ruler to the left of the Canvas which is set to measure in pixels (the standard SVG unit), but these defaults (ruler visibility and unit) can be adjusted in [Document Properties].
While the "page" defines the boundaries of a document intended for certain media (print, export, etc.), an SVG is not limited to the page boundaries. In fact, the page border and shadow can be made invisible in the [Document Properties]. Some artists will prefer to use a particular page boundary and use the white space as "scratch paper"; others will prefer not to be limited by page boundaries.
The Rulers are graduated lines placed on top and left of the canvas. The first is called "horizontal" and the second "vertical". Graduations represent distances and are expressed in units that can be set in the Units option of the Page tab of the [File] > [Document Preferences].
When the mouse is over the canvas, two triangles appear in the rulers to show its X and Y coordinates, relative to the page's bottom left corner. Those coordinates are also displayed in the Status Bar (at the bottom of the document window) on the left, near the Zoom Control.
Note : In SVG, coordinates begin at the bottom left of the document like in Cartesian geometry.
[Ctrl] + [R] is a quick way to hide or display the Rulers. One can also do that with the [View] > [Show/Hide] > [Rulers]

Guides are user-defined 'magnetic' lines. Using Guides makes object alignment easy even with the mouse. To use Guides, click and drag from the Rulers to the point where the Guide is to be inserted and release. Clicking and dragging from the horizontal Ruler produces a horizontal Guide. Clicking and dragging from the vertical Ruler produces a vertical Guide.
When the Selector Tool [F1] is active, passing the mouse over a Guide will change its color to red. Then, click and drag the Guide where you want.
To delete a guide, just drag it to the appropriate Ruler with the Selector Tool [F1]
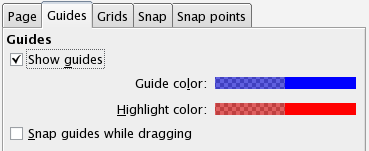
To make Guides invisible, without deleting them, select [View] > [Guides] from the Menu Bar. The keyboard shortcut for toggling Guide visibility is [Shift] [|](hold shift and press the pipe - [|] - key, which is usually paired with the backslash key.)

[File] > [Document properties] let define if Guides should be displayed as default and change the color both of the Guide itself and for the highlight when the mouse passing over. Guides are also often used with snapping that makes it much more easier to place object on the canvas, especially for precise or technical drawings. In this case just check the <span class="menu">Snap guides while dragging</span> checkbox.
Instead of using lots of Guides, it can be useful to activate Grids. Do this with the [View] > [Grid] menu or press # ([Shift] + [3] ).
There are of 2 types : rectangular and axonometric. They can be defined in the window from the [Document Properties] > [File] menu. Most commonly used is the rectangular Grid which is made of vertical and horizontal lines.
Axonometric Grids allow the user to define any kind of angled Grid which can be interesting for technical or architectural drawings.

Here is an example of standard axonometric Grid.

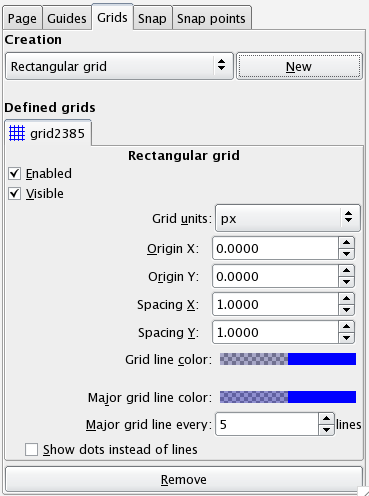
To chose between one of those, just drop down the list in the document properties and click the new button. A new tab is created within the main one (one can define several Grids for a single document). Then define the units you would like to use and both the Origin point and the distance between to lines of the Grid. When on Axonometric Grids another option to define the angle is available.
The user will use or not this Grid in the document
The user will see or not the grid on the canvas. This is the default value for that grid. But if the [View] > [Grid] is uncheck, the Grid won't be visible on the Canvas even if [Visible] is checked here.
Many commonly used units are available from mm, to feet and px. Choose the one that best suits your needs. If no special needs, keep the default px.
Define the beginning point of the Grid. Usually set to '0' (zero) it is useful to change if an offset is needed especially to define margins from the Canvas side.
Defines the space between to lines of the Grid. These spaces can be different for horizontal and vertical lines so that the Grid pattern can be set to any kind of rectangle.
Only available for axonometric Grids, lets define the angle of the Grid lines.
Default color for the Grid is blue, but this can be changed here. There are two kinds of line. The most often used is the Grid line, but the major Grid line helps to evaluate the distance especially when the grid spacing is short and that many lines are displayed. In this case, one can define a different color for each, and set the frequency of major grid line , usually 5 or 10.
Since lines can overload the screen, it can be uneasy to work with Drawing Tools. It can be done here.
![]()
Swatches is a quick way to apply color on shapes. It is display at the bottom of the Canvas, or in a window by [View] > [Swatches] ( [Shift] + [Ctrl] + [W] )
To find the color you like, just scroll the swatch line and choose. Yo can change the color by another preset by clicking the triangle at the right of the bar and choose one.
To apply a color in a shape as a fill color, just click on a color after selecting one or more shapes.
To apply the color on the stroke, press [Shift] while clicking and it's done.
Status Bar is the bottom-most of Inkscape interface. It includes (from left to right) :